목차
안녕하세요. 그레이입니다. 블로그 한달차에 알트 태그(Alt Tag)를 알아버렸습니다.
블로그 운영은 은근히 신경 쓸 게 많다는 생각이 점점 들고 있습니다. 바로 시작해 보겠습니다.
1. 알트 태그란?

알트 태그(Alternate Tag)는 이미지에 대한 대체 텍스트를 제공하는 HTML 속성입니다.
주로 시각적으로 이미지를 볼 수 없는 상황에서 대체 텍스트를 통해 그림의 내용을 전달하며, 웹 접근성을 높이는 데 큰 역할을 하며, 이미지 하단에 설명을 넣는 캡션과는 다른 개념입니다.
2. 알트 태그가 필요한 이유
1) 시각 장애인을 위한 웹 접근성

시각 장애인은 인터넷을 이용할 때 전용 장비와 프로그램을 사용합니다.
이때 스크린 리더는 사진이 있는 부분을 인지해도, 어떤 사진 내용인지는 설명할 수 없습니다.
그래서 대체 텍스틀 통해 이미지에 대한 설명을 제공함으로써, 시각 장애인들도 충분히 웹사이트 내용을 더 잘 이해할 수 있도록 돕습니다.
2) 이미지 로딩 실패 시 대체 텍스트 제공

인터넷 환경이 원활하지 않은 지역에서는 종종 이미지 로딩에 실패할 때가 있습니다.
이때 입력해 둔 알트 태그는 이미지 대신 텍스트 정보를 제공하여 웹페이지의 이해를 돕습니다.
3) 검색 엔진 최적화(SEO)
이미지 검색엔진 최적화 권장사항 | Google 검색 센터 | 문서 | Google for Developers
Google 검색을 통해 사용자는 웹상의 정보를 시각적으로 찾을 수 있습니다. 이미지 캡션 및 배지와 같은 이미지 검색엔진 최적화 권장사항을 살펴보세요.
developers.google.com
검색 엔진은 이미지를 알트 태그를 통해 이미지 내용을 이해하고 검색 결과에 반영합니다.
구글의 경우 봇(Bot)이 크롤링과 색인을 생성할 때 알트 태그를 통해 이미지를 해석합니다.
전 세계가 이용하는 구글과 빙(Bing)의 SEO는 모든 사용자가 이용할 수 있는 포스팅을 선호하며, 특히 대체 텍스트를 중요하게 생각하고 있습니다.
3. 티스토리 알트태그 적용
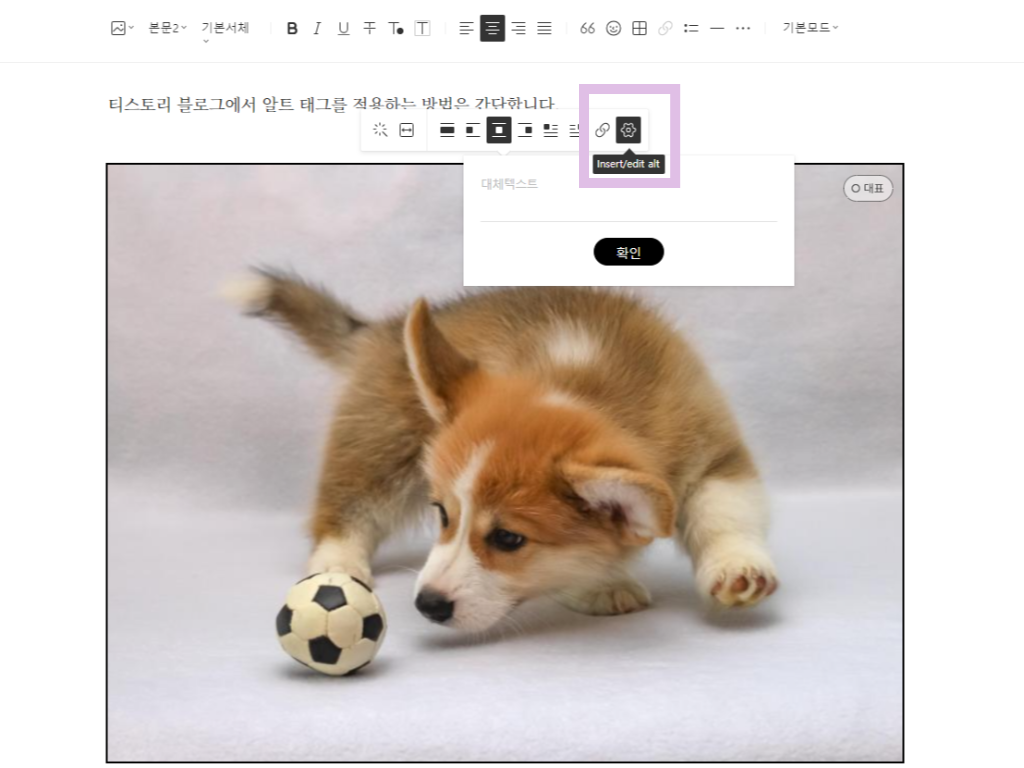
티스토리 블로그에서 알트 태그를 적용하는 방법은 간단합니다.

이미지 업로드 후, 이미지를 클릭하면 나오는 메뉴 맨 우측에 있는 톱니바퀴를 선택합니다.


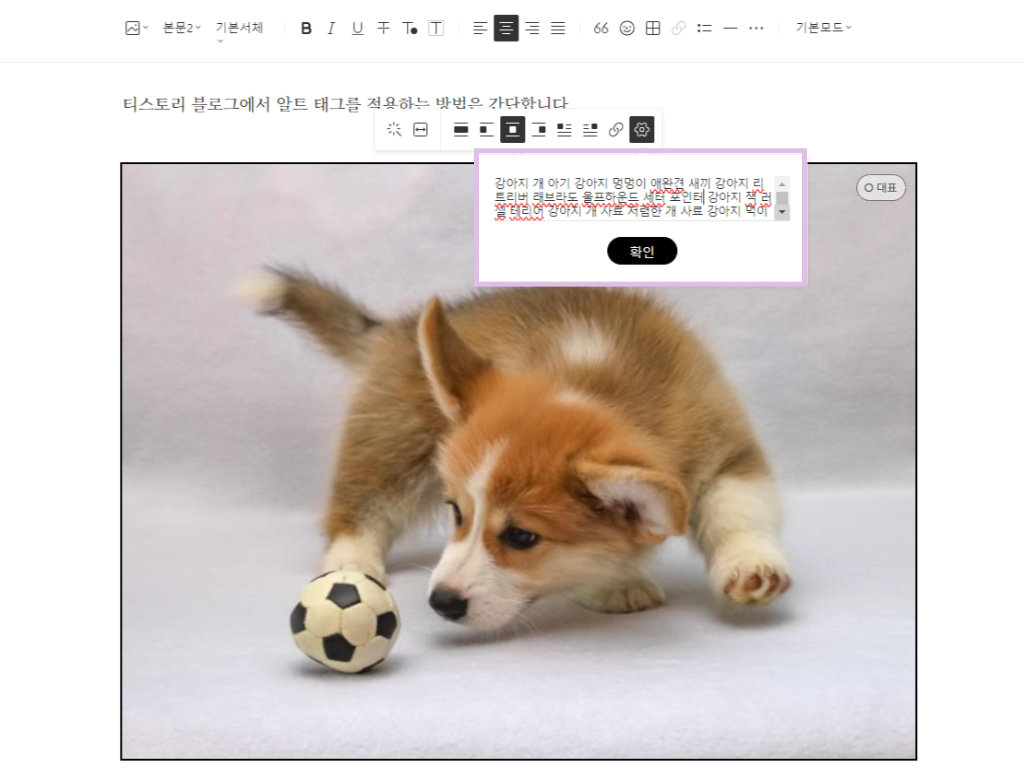
메인 키워드가 ‘강아지’라면 자연스럽게 이미지를 설명하면서 키워드를 넣어주면 됩니다.
좌측 예시처럼 상위 노출을 원해 불필요한 키워드를 남발하면 키워드 스터핑(Keyword Stuffing)으로 패널티를 받게 됩니다. 좋은 alt 태그는 이미지 설명에 키워드가 자연스럽게 들어가야 합니다.
또한, 이미지 파일명 작성법처럼 하이픈(-)을 넣는 분들도 있는데, alt 태그는 설명과 같이 자연스럽게 작성해주시면 됩니다.
이제 입력한 텍스트는 알트 태그로 사용되어 검색 엔진 최적화에 도움이 됩니다.
FAQ
질문 1: 알트 태그를 비워두어도 괜찮을까요?
→ 비워두면 웹 접근성이 저하되며, 이미지를 이해하지 못하는 사용자들에게 정보를 전달할 방법이 없어집니다. 항상 적절한 대체 텍스트를 입력하는 것을 고려해야 합니다.
질문 2: 알트 태그에 특수문자 사용 가능한가요?
→ 특수문자보다는 간결하고 명확한 텍스트를 사용하는 것이 좋습니다. 특수문자는 일부 환경에서 의미가 모호할 수 있습니다.
질문 3: 알트 태그를 어떻게 최적화하나요?
→ 이미지의 주요 내용을 간결하게 표현하고, SEO를 고려한 중요 키워드를 적절히 포함해야 합니다. 너무 길거나 불필요한 정보는 피하는 것이 좋습니다.
도움 되셨다면 공감 부탁드릴게요 :D
'유용한 정보 > 블로그 AtoZ' 카테고리의 다른 글
| 구글 애드센스 승인 메일 도착! (1) | 2023.12.08 |
|---|---|
| 티스토리 블로그 시작 한달차 후기 (0) | 2023.12.01 |
| 티스토리 줌(ZUM) 검색 등록하기 (2) | 2023.11.28 |
| 티스토리 네이버 검색 등록 (2) | 2023.11.25 |
| 티스토리 빙(Bing) 등록 과정 (2) | 2023.11.23 |



